My Noteは運用コスト不要の文書作成・保管庫データベースです。
あなたのLocal PC環境での通信環境に依存しない高速感での利用が可能です。
PCを使うことが多く、各種データの作成蓄積が必要な方には必須です。
コード不要でWeb文書ができるので創造・発信を目指す方には最適です。
拡販キャンペーン中! 今なら超格安入手のチャンス(わずか7ドル)!
制限なしに利用可能なDemo版をリリースしています。
(但し、約3か月の期限付きです)
下記模式図はMy Noteの特徴を表すものです。
My Noteは言語は使わないが出来上がりは図形(Svg言語)と文章(Html言語)を融合させた文書を構成する言語レスなエディターです。My Noteで作成した文書(各ページ)はデーターベース内のデータとして管理され半無限の文書を保存できると同時にキーワード検索で即座に目的の文書を取り出すことが出来ます。ローカルPC上で運用するEvernoteのようなものです。また、スクリプト機能(Javascript言語)を使えますのでMy Noteの中に独自の付加機能を加えることが可能なので必要な機能を付け加えて自分仕様のMy Noteに変身させることが出来ます。今回の改定ではWeb発信やWebでの適用の機能を充実させました。特に下記に付加しているテーブル目次の「便利な機能」部分を御覧頂きMy Noteで編集できる文書の例として評価してみて下さい。特にWeb技術を教えている先生方やWeb技術を学んでいる方々に評価頂いて足りない部分をご指摘頂ければありがたいのです。まずはフル機能が利用可能な無償のデモ版で試してみて下さい。販売する有料版は僅か米7$ですべての機能が入手できます。
My Noteの活用方法としては①学習内容や日常活動を記録蓄積する道具(各種の情報を一か所に纏めて管理)として使う。②Webの初心者(子供から大人まで)が少しの学習で簡単に使えてWeb世界に発信できるようになる。③Web技術(Html言語、Svg言語、Javascript言語など)の学習初心者がMy Noteを使いながら技術習得する。④各種の専門分野の教師の方々がスクリプト機能を生かして教材作りに活用する。などが考えられます。特に④の各種の専門分野での利用ではMy Noteの土台の上に専門の作図機能や計算機能を付加することで比較的楽に考えている教材作りが出来るのではないかと思いますので協力できる方々の御参加をお待ちしています。
筆者も現在のMy Noteを核として機能拡張な応用分野の開拓などに努めて参ります。
My Noteの4つの特徴
・日常の活動すべてをメモ
・写真も絵も貼り付け
・文書も図形も同一画面で編集
・Webページのコピペ
・Webや外部文書へのリンク
・Google検索結果も保存
・初心者向け/外国語向けメニュー
・レシピ機能で定型文書の簡単作成
・個人運用のデータベースであり半無限の文書類を蓄積管理できます。
・各種の検索方法で古い文書も素早く検索できます。
・4階層キーワード検索
・複合キーワード検索
・To-Doや定期作業などはチートシートから素早い取り出しが可能
・My Noteからダイレクトにメール送信
・スクリーンショットでSNS投稿
・ホームページ・ブログへの適用
・Webフォントやアニメーションを適用
・Icon作成やSvg図で素材作成
・各種の便利機能が使えて多様に活用
・拡張機能でMy Noteを自分仕様に変身できます。
・拡張機能で独自のWebアプリへ展開できます。
・Script機能でWeb開発技術の学習
・開発Scriptも文書と一緒に保存
・Script添付でMy Note文書交換
・My Note編集ページをHtml言語で表現
My Noteのテーブル型 使用説明などの目次
My Noteの使用方法の詳細については下記の目次テーブルを参照下さい。
(注)下記の使用説明者などすべてのページはMy Noteによって作られています。
| 分類 | 説明項目 | 説明概要 | |
| 規約など | My Note利用規約 | My Note利用環境 | My Note利用のやくそくごと |
| インストール関連 | 製品版インストール | デモ版インストール | 製品版及びデモ版のインストール方法など |
| システムサービス | バックアップなど | My Noteのバックアップや外部データのMy Note_DBへの導入など | |
| My Noteの概要 | 概要(1) | My Noteとはどんなアプリ | |
| 概要(2)文書と図形 | HTML(文書)とSVG(図形)の編集機能の基本 | ||
| ページの作成と検索 | ページ作成と保存 | My Noteのページ(文書+図形)を新たに作成し保存する | |
| 操作画面概要 | My Noteを構成する主要な操作画面の機能概要 | ||
| 文書検索画面 | 文書検索画面 | My Noteへの入り口としての文書検索画面 | |
| DBとデータ検索 | 検索キーワードの作り方 | データベースとしてのMy Noteと検索キーワード | |
| 複合検索 | 階層に関係なく使われているキーワードで検索する | ||
| Cheat sheet | ユーザーのTo-Doや定期作業など登録ページを頼りに文書を探す | ||
| 図形の編集 | 描画実践入門(直線編) | 描画実践入門(曲線編) | 点をプロットして簡単な図形を描いてみる |
| 描画(1) | 滑らか曲線に折れ線 | 線の太さ、種類など及び滑らか曲線と折れ線の同居 | |
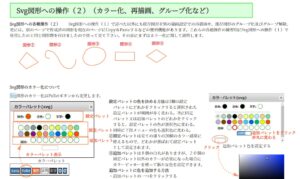
| 描画実践入門(カラー化) | 線のカラー化や塗りつぶしの色など | ||
| Basic図 | Basic図を描く | 用意された基本図の3種類の描き方 | |
| 図形への操作(1) | 図形への操作(2) | 図形の移動、変形、複製、拡大縮小、回転など | |
| 複数の図形領域 | 文書の各所に図形を散りばめる方法 | ||
| 文書の編集 | 文書(Html)編集入門 | 文書の編集入門2 | 簡単な文書作成の入門 |
| 文書(HTML)の編集(1) | 文書(HTML)の編集(2) | Web文書の文体やスタイル編集する | |
| 文書(HTML)の編集(3) | 各種CopyPaste | My Note内から及びWeb上の文書からの各種コピペ | |
| imageの貼り付け | Google共有フォト | My Noteから外部にメール送信などしても写真が見える | |
| imageの文書中埋め込み | 文書中にimageデータを直接に埋め込みGoogle共有は不要 | ||
| プログラミング機能 | プログラミング機能(1) | page_scriptの実行 | My Note内でWebプログラミングが出来る |
| page_scriptのサンプル | Webプログラミングの例題 | ||
| user_script | メニュー登録してMy Noteを拡張できる | ||
| 便利な機能 | Cheat Sheet | 特定作業に必要なページをすぐに取り出せる | |
| 多言語化への対応 | 小学校低学年、初心者及び外国の人用にメニューを書き換える | ||
| Htmlの適用 | Htmlレシピ | 定例の文体をレシピとして登録して使える | |
| メール送信 | My Noteページ(文書+図形)をMy Noteからダイレクトにメール | ||
| Icon作成 | Svg図形やフォントを使ってIconを作成できる | ||
| アニメーション作成 | プログラミングなしでアニメーションを組み込める | ||
| Google検索結果 | Google Chromeの検索のリンク情報を簡潔形式で持ち込める | ||
| テーブル作成機能 | テーブル作成機能2 | csvファイル経由でMy Noteのテーブルを生成できる | |
| スクリーンショット | Webフォントの利用 | imageやWebフォントを使ったWebデザインでSNS対応できる | |
| 画像Slider | 多重線 | 複数画像を時間でSlide切り替え。図形周囲に2重3重線を描く。 | |
| SEO対応metatag付加 | 編集ページをホームページで利用の際にSEO対応ができる | ||
| 便利な機能 | Google Web Font自由自在 | Google Web Fontサンプル | ページ編集で使用するWeb Fontを決める(最大7種)とサンプル |
| 生成Htmlの表示 | ページ編集で内部的に生成されているHtmlコードの覗いて見る | ||
新たに追加する応用コーナーではMy Noteの使い方の例など充実して参りますが、以下に示す項目はMy Noteについてのお勧めの使い方で、簡単に使える入り方から始め、気に入ったら順番により役に立つ高度な使い方に進めて下さい。My Noteの使用はPC版のGoogle Chromeブラウザに限りますのでご注意下さい。
Cloud版 My Noteでは使用説明の各ページでは説明に従って自由に編集作業が可能です。編集結果のデータベースへの保存は敢て出来なくしていますが、編集結果をあなたのPCへダウンロードしたり、アップロードして編集を継続することは可能となっています。少し面倒ですが編集途中のものをダウンロードしてあなた自身のPCへ保存、後日アップロードして編集を続けることが出来るようにしています。
1.平易な文にイメージ図を加えた活動メモを残したい
 My Noteの特徴は何といっても落書きやイメージ図など絵的なものを簡単に描けるということです。学生の方なら講義を受けながら講義ノートをとるでしょう。先生がその時に示した絵的な説明図や関連図などを文章と一緒に残したいでしょう。文章も図も同じソフトでモードを切り替えるだけで出来ます。小・中・高校生でも学習ノートを作って図的な表現を使って記憶に留める工夫をしていることでしょう。平易な文章であればEnterキーとShift+Enterキーだけで段落や改行ができますのでMy Noteでの図の描き方を少し覚えたら良いだけです。一般の人でも日常の活動の中で新たに得られた知識を残したい事柄を記録する中で絵的なものと一緒に簡単に出来たら良いのにと思っている人は多いのではないでしょうか。しかもPCを持っていて普段インターネットを使っている人であり、そのブラウザとしてGoogle Chromeを使っていたら誰でもすぐに簡単に使えます。他のソフトは必要ありません。
My Noteの特徴は何といっても落書きやイメージ図など絵的なものを簡単に描けるということです。学生の方なら講義を受けながら講義ノートをとるでしょう。先生がその時に示した絵的な説明図や関連図などを文章と一緒に残したいでしょう。文章も図も同じソフトでモードを切り替えるだけで出来ます。小・中・高校生でも学習ノートを作って図的な表現を使って記憶に留める工夫をしていることでしょう。平易な文章であればEnterキーとShift+Enterキーだけで段落や改行ができますのでMy Noteでの図の描き方を少し覚えたら良いだけです。一般の人でも日常の活動の中で新たに得られた知識を残したい事柄を記録する中で絵的なものと一緒に簡単に出来たら良いのにと思っている人は多いのではないでしょうか。しかもPCを持っていて普段インターネットを使っている人であり、そのブラウザとしてGoogle Chromeを使っていたら誰でもすぐに簡単に使えます。他のソフトは必要ありません。
2.デザイン草案や落書き程度の絵に添えて思いを伝えたい
 デザイン関係の仕事や設計関係の仕事をしている方たちは専用のデザインツールを使っていると思いますが、それ以外の一般の方々は思いついた構想や考案をどのような手段で伝えているのでしょうか。手書きの図をファックスで送ったり、最近はPower Pointや各種の図形ソフトでか書いたものを印刷して送ったり、伝えたい相手がソフトを持っているかどうかでまちまちでしょう。My Noteではフリーハンドで書いた落書きも考案したイメージ図を簡単に描け、そこに文章を添えて伝えたい方に送ることが出来ます。出来上がった図的な表現を含む文書はインターネット上を駆け巡っているHTML(HyperneT Markup Language)の形式に置き換わって出来上がりますので、HTMLという知らなくても、その文書を世界中の誰にでも送ることが可能なのです。
デザイン関係の仕事や設計関係の仕事をしている方たちは専用のデザインツールを使っていると思いますが、それ以外の一般の方々は思いついた構想や考案をどのような手段で伝えているのでしょうか。手書きの図をファックスで送ったり、最近はPower Pointや各種の図形ソフトでか書いたものを印刷して送ったり、伝えたい相手がソフトを持っているかどうかでまちまちでしょう。My Noteではフリーハンドで書いた落書きも考案したイメージ図を簡単に描け、そこに文章を添えて伝えたい方に送ることが出来ます。出来上がった図的な表現を含む文書はインターネット上を駆け巡っているHTML(HyperneT Markup Language)の形式に置き換わって出来上がりますので、HTMLという知らなくても、その文書を世界中の誰にでも送ることが可能なのです。
3.メモ書きをアピール力ある文書にまとめたい
 日常は自分用に平易な文章でメモ書き程度のものを忘備録として残したら良いのですが、時にはレポート提出が求められ、また講義や会議などでのプレゼンが求められるでしょう。その場合には見栄えが良くアピール力のある文書に体裁を整えることが必要となります。ビジネスの世界ではPower Pointでしょうし、Web上ではHTML言語が使われています。My NoteはHTML言語を知らなくてもHTML言語を書いてくれるツールですし、しかもHTMLの不得意な図形が簡単に描けるツールです。文章に表題を付けて文字を大きくしたり、カラー化したり1.で作成したメモ書きに多少の体裁を付けることから始めることから始めたら良いと思います。また、My Noteは最終形となる見たままの文章を編集しますのでプレゼンしながら書き込みをして残したり、それを直ぐに受講者や関係者に送ることも可能です。
日常は自分用に平易な文章でメモ書き程度のものを忘備録として残したら良いのですが、時にはレポート提出が求められ、また講義や会議などでのプレゼンが求められるでしょう。その場合には見栄えが良くアピール力のある文書に体裁を整えることが必要となります。ビジネスの世界ではPower Pointでしょうし、Web上ではHTML言語が使われています。My NoteはHTML言語を知らなくてもHTML言語を書いてくれるツールですし、しかもHTMLの不得意な図形が簡単に描けるツールです。文章に表題を付けて文字を大きくしたり、カラー化したり1.で作成したメモ書きに多少の体裁を付けることから始めることから始めたら良いと思います。また、My Noteは最終形となる見たままの文章を編集しますのでプレゼンしながら書き込みをして残したり、それを直ぐに受講者や関係者に送ることも可能です。
4.Web上の記事やリンクなど様々な情報を収集整理したい
 インターネット上の記事へのリンクを張ったり、記事の一部を取り込んだり、そこに写真や図も貼り付け、自分の印象を書き込んだり、My Noteの各種のツールを使いこなすと殆どのものを埋め込むことが出来るので数か月、数年が経過した後でもこのページを見たらあの資料(ファイル)は何という名前でどのフォルダーに保存したんだったか?と探し出すのに困ってしまうこともなくなるでしょう。さらにMy Noteは分類キーワードを付けて保存することが出来ます。使い始めは日にち順に文書リストを捲っていけば目的の文書にたどりつけますが、数年が経過して文書数が数百、数千という数にまで及ぶと文書を探し出す機構が必要となります。
インターネット上の記事へのリンクを張ったり、記事の一部を取り込んだり、そこに写真や図も貼り付け、自分の印象を書き込んだり、My Noteの各種のツールを使いこなすと殆どのものを埋め込むことが出来るので数か月、数年が経過した後でもこのページを見たらあの資料(ファイル)は何という名前でどのフォルダーに保存したんだったか?と探し出すのに困ってしまうこともなくなるでしょう。さらにMy Noteは分類キーワードを付けて保存することが出来ます。使い始めは日にち順に文書リストを捲っていけば目的の文書にたどりつけますが、数年が経過して文書数が数百、数千という数にまで及ぶと文書を探し出す機構が必要となります。
5.ホームページやブログ作成などWeb作成技術を学びたい
 コロナの問題が発生して以来日本はIT技術の面で他の国に較べて遅れているのということが分かりました。インターネット上で駆け巡っているHTMLという言語は文章に飾りを付けるための決まりに過ぎないと分かって取り組めば大したことではないのですが、英語的な表現や細かな決まりが多くて学ぶのが嫌になってしまう方も多いのではないでしょうか。My Noteでは操作メニューを日本人の初心者向けにして理解を助ける用語にしたりという工夫を試みています。また、文章を書くHTML言語を知らなくても図形を描くSvgという言語を知らなくても文章や図形が書けますが、その中ではHTMLやSvgに置き換えていて出来上がりはHTML言語でありSvg言語であり、かなり複雑ではありますが出来上がった言語の内容を覗き見ることが出来るようにしています。これからWeb言語を学ぼうとする初心者の方や小学生からでもWeb技術を楽しんで学べます。また、My Noteをそのようなツールに育て上げたいと思っていますので読者の方々の協力頂ければ幸いです。
コロナの問題が発生して以来日本はIT技術の面で他の国に較べて遅れているのということが分かりました。インターネット上で駆け巡っているHTMLという言語は文章に飾りを付けるための決まりに過ぎないと分かって取り組めば大したことではないのですが、英語的な表現や細かな決まりが多くて学ぶのが嫌になってしまう方も多いのではないでしょうか。My Noteでは操作メニューを日本人の初心者向けにして理解を助ける用語にしたりという工夫を試みています。また、文章を書くHTML言語を知らなくても図形を描くSvgという言語を知らなくても文章や図形が書けますが、その中ではHTMLやSvgに置き換えていて出来上がりはHTML言語でありSvg言語であり、かなり複雑ではありますが出来上がった言語の内容を覗き見ることが出来るようにしています。これからWeb言語を学ぼうとする初心者の方や小学生からでもWeb技術を楽しんで学べます。また、My Noteをそのようなツールに育て上げたいと思っていますので読者の方々の協力頂ければ幸いです。