HTML+XMLという形式でWeb技術の中に組み込まれている図形を描く機能であるSvg技術がメール上やWeb上で簡単に使えるようになっていないと感じる方は多いのではないでしょうか。これだけ盛んに持て囃されているインターネット時代に絵的なイメージ情報を簡単に残したり伝えたりすることが出来たらと思うことが多々あります。その意味ではLineなどではスタンプというイメージで簡便に現すことが出来るから急激に広まっているのかも知れません。ビジネスや多少の情報量が多い場面では言語情報以外のイメージ情報は添付ファイルの形式で行っているわけですが、別アプリ上で編集したりするので一手間かかり面倒ですし、思い付きのアイデアなどを簡単に絵的に表して送れたら良いのにと思うことがあります。前置きが長くなりましたが、今日私が言いたいことはホームページのような凝った形式のHTML文書ではない、ブログのようなシンプルなHTML文書を書くエディターなどに簡便なSvg機能を付加したHTML+SvgのWYSIWYG(ウィジウィグ)エディターの検討を始めました。HTML文書中にInline Svgが使えて<svg・・・・><line・・・ ><circle・・・><rect・・・>(Svg言語)で図形を定義すると確かに図形が書けるとの情報はどこにでも書かれているのですが、これでは色んなイメージ図を書くのにSvg言語に戻って記述するのは大変です。ここにInline Svgを超える機構をアプリに組み込み、マウスなどポインティングディバイスの動きをSvg言語に置き換える工夫が必要ですし、この機能の良し悪しが使い勝手としてアプリの評価に繋がるものなのです。Webアプリ開発者にとっては当たり前の話なのですが、今回のMy Noteを開発するに当たって最初の取っ掛かりの部分なのです。

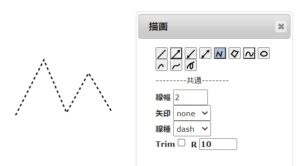
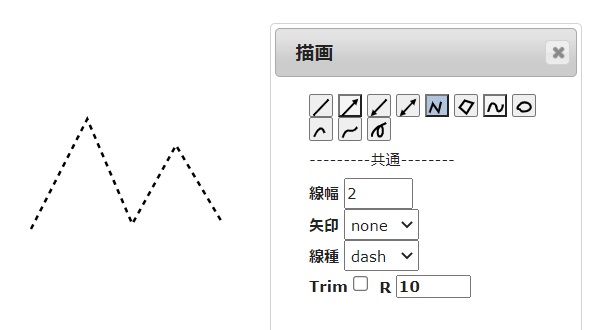
左の図は出来上がりのアプリの仕様なのですが、直線を描くもの、多点の折れ線を描くもの、閉じた折れ線を描くもの、多点の滑らかな線を描くもの、多点の滑らかな閉曲線を描くものなど基本描画機能を考えました。
細かい仕様は別途にしますが、描画用のIconを選択後、クリック動作で1点づつ確認しながら図形を描き、多点からなるものはダブルクリックで終了させることで一つの図形定義とすることにしました。

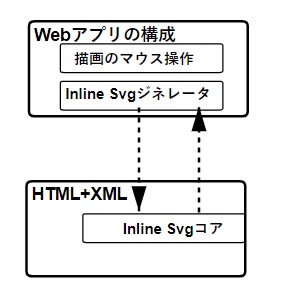
これらのマウス操作を言語に書き換えることでWYSIWYG(ウィジウィグ=見たままの編集)を可能としました。具体的にはDOM(Document Object Model)というHTML特有の形式に変換してHTML文書中に埋め込むことで実現しています。My Noteを制作するに当っての数多くの課題などについても時折のブログでお話し出来ればと思っています。
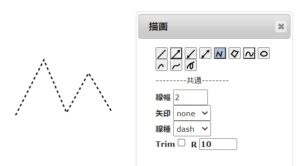
 左の図は出来上がりのアプリの仕様なのですが、直線を描くもの、多点の折れ線を描くもの、閉じた折れ線を描くもの、多点の滑らかな線を描くもの、多点の滑らかな閉曲線を描くものなど基本描画機能を考えました。
細かい仕様は別途にしますが、描画用のIconを選択後、クリック動作で1点づつ確認しながら図形を描き、多点からなるものはダブルクリックで終了させることで一つの図形定義とすることにしました。
左の図は出来上がりのアプリの仕様なのですが、直線を描くもの、多点の折れ線を描くもの、閉じた折れ線を描くもの、多点の滑らかな線を描くもの、多点の滑らかな閉曲線を描くものなど基本描画機能を考えました。
細かい仕様は別途にしますが、描画用のIconを選択後、クリック動作で1点づつ確認しながら図形を描き、多点からなるものはダブルクリックで終了させることで一つの図形定義とすることにしました。
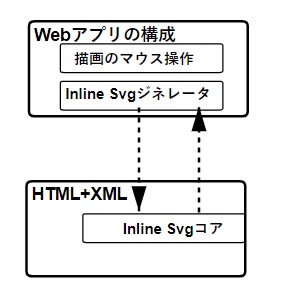
 これらのマウス操作を言語に書き換えることでWYSIWYG(ウィジウィグ=見たままの編集)を可能としました。具体的にはDOM(Document Object Model)というHTML特有の形式に変換してHTML文書中に埋め込むことで実現しています。My Noteを制作するに当っての数多くの課題などについても時折のブログでお話し出来ればと思っています。
これらのマウス操作を言語に書き換えることでWYSIWYG(ウィジウィグ=見たままの編集)を可能としました。具体的にはDOM(Document Object Model)というHTML特有の形式に変換してHTML文書中に埋め込むことで実現しています。My Noteを制作するに当っての数多くの課題などについても時折のブログでお話し出来ればと思っています。 


コメント