「Inline SVGを超える」というタイトルでブログを書いて以来、約1年半が経過してしまいました。最初は簡単なSVG図の描画システムだけを考えていたのですが、進めていくうちに必要な機能が不足していたり、バグが多く発生するなど、開発に大変苦労しブログを継続する余裕はなくなってしまいました。
特に、SVG部分に目途がついた後も、文書を編集するHTML部分のシステム化への検討に取り組み、積み木方式のユーザーインターフェースを考案し、ユーザーの簡単な指示によってHTMLコードを自動生成する方式を採用いたしました。
HTMLは文書編集が中心で「行という単位」でしか記述できない言語であり、一方、SVGは図形編集が中心で「ピクセルという単位」で画面のどこにでも定義可能な言語です。そのため、記述言語的には相容れないものであるのですが、出来上がりの文書としてはお互いの不足を補い、文書の表現力を豊かにすることができます。
HTMLのアプリとSVGのアプリは、システム的に相容れないため、別々のシステムとして開発されることが殆どだったと思います。My Noteでは敢て同一画面上でモードを切り替えるだけでHTMLもSVGも編集できる今までには珍しい使い勝手の良いアプリではないかと自負しています。
現在、Webページ上ではSVG図形の採用が少しずつ増えて来ている模様でもありますので、My NoteでウィズウィグなHTML+SVGの融合システムを是非に試して頂ければと願っています。現在は筆者自身の日常の活動記録や収集情報を記録したり、My Noteの使用説明などを書いたりしてますが、バグ発生も殆どなくなり、普通に文書を作成して簡単な図形や落書き程度の絵を入れるのには使える段階になって参りました。
本格アプリとは違いユーザーインターフェースなどの見栄えには全く自信はありませんが、使い勝手の問題やバグの報告などがあれば、ご意見やご指導を頂けるとありがたいと思います。
My NoteでのSvg利用例

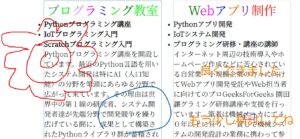
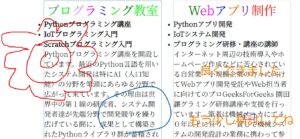
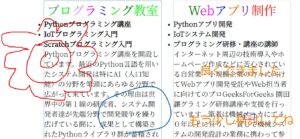
例1.構想図・アイデア図の例
左の例1.の図はMy Note開発についてCopy機能に関してHtml文書のCopyとSvg図のCopyについての仕様を検討する際のものです。

例2.使用説明などのコメント付加の例
例2.はMy Noteの使用説明として準備しているものでSvg図の描画でのカラーパレット画面の使い方について画面に付加する形で説明書きを入れています。

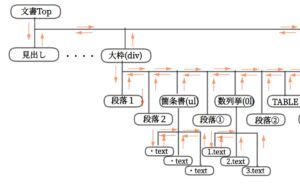
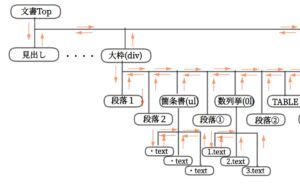
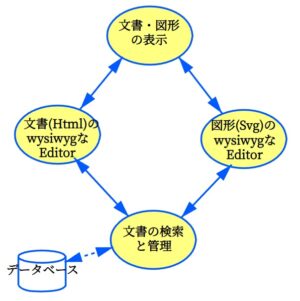
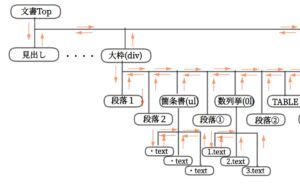
例③.システム階層図などの例

霊4.文書に対する添削書きや落書きの例
左の例4.は出来栄えは不問に付すとして、例えば自分が書いた文書上にその時のアイデアなりを落書き程度に書き添えたり、生徒さんの文書に添削したり出来ます。




 Svg+Html
Svg+Html



コメント