 お知らせ
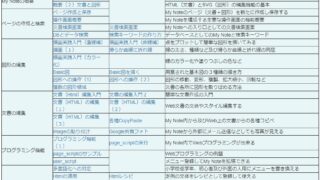
お知らせ My Noteの使い方と学び方
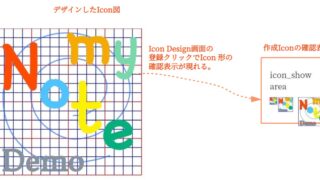
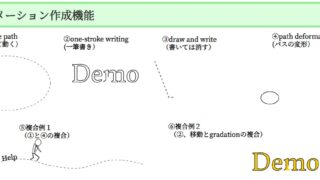
また久しぶりの投稿になってしまいました。どうしてもシステム作りに入り込んでしまうと無中になりそこから抜け出してボログ的な事やSNSへ向けての発信が疎かになってしまうのです。そうは言ってもMy Noteも開発の終盤に入り、必要と思っていた機能...
 お知らせ
お知らせ  My Note
My Note  My Note
My Note  My Note
My Note  お知らせ
お知らせ  My Note
My Note  お知らせ
お知らせ  お知らせ
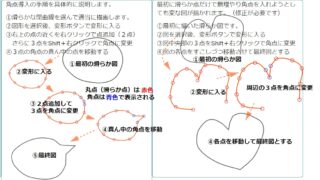
お知らせ  Svg+Html
Svg+Html  お知らせ
お知らせ