 お知らせ
お知らせ Local My Noteのデモ版(無償)をリリースしました。
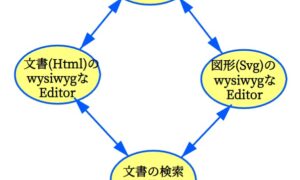
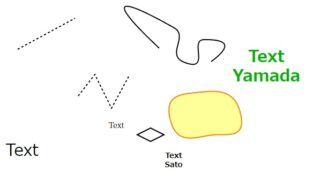
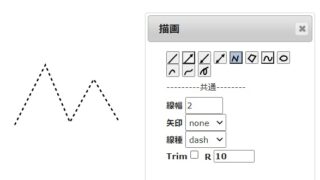
図(Svg)と文書(Html)を同一画面で最終出力を見ながら編集できるアプリであるLocal版My Noteをリリースする運びとなりました。試しに使って見てください。
 お知らせ
お知らせ  My Note
My Note  Svg+Html
Svg+Html  Svg+Html
Svg+Html  My Note
My Note  お知らせ
お知らせ  お知らせ
お知らせ  My Note
My Note  お知らせ
お知らせ  お知らせ
お知らせ