久方振りの投稿記事となってしまいました。実はMy Noteの機能不足部分の手直しや機能Upなどでアイデアが消えないうちにやりきってしまおうと、プログラミングやディバッグ作業に集中しておりましてブログ発行が疎かになりましたことをお詫び申し上げます。お陰様でMy Note開発当初の目標にはなんとか辿り着くことができました。これからはMy Noteの活用方法など応用面について事例を含めながらのブログ記事を予定していますが、今日は新たに機能拡充した部分について少しだけ紹介させて下さい。すでに各種のWebフォントを利用できるSvg-Iconの作成やアニメーションの作成については1部報告しているものもありますが、My Noteの編集ページそのものをMy Noteからダイレクトにメールする機能も追加しています。My Noteの滑らか描画については今までは丸みを付けるだけの機能でしかなく、何が何でも丸みを付けるだけでしたが丸点(滑らか点)を角度をもった角点(かどてん)に変更できるような工夫を施すことで丸天と角点とが共存する描画が出来るようにしました。これによって描画の自由度が格段に広がりました。何といっても圧巻なのはMy Note上でHtml+css+javascriptのScript実行環境を付け加えることが出来たことです。Webプログラミングへの取り組む初心者にとっては習得したプログラム部分と説明的なコメントをドキュメント上に共存して残して置き、そのページを開くと即座にプログラムを実行して確認できることが出来ます。また、作成したプログラムが思ったように動いてくれず誰か仲間に相談したい時にはMy Noteのそのページをダイレクトにメールして仲間がMy Noteでそのページを開いて見てくれたら悩んでいる全くの同じ環境で試すことができるといったことが余計な手続きなしでできるようになります。My Noteも時間はかかっておりますが細かい積み重ねで結構なボリュームのものとなって参りました。それを網羅した使用説明書の作成や例題を含めたMy Noteドキュメント作成も中々進まない状況ではありますが、これも少しづつ積み重ねて参ります。ホームページではMy Noteのデモ版をdownloadして試すことが出来ます。興味がある方は是非試して頂いて使い勝手やバグ情報などを伝えて頂けたらありがたいです。もしもMy Noteの方向性や将来性に興味を持ちボランティアとして支援出来る方がおられましたら連絡頂けませんでしょうか。よろしくお願いいたします。
 図1.Script機能
図1.Script機能
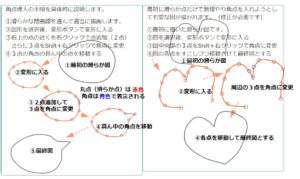
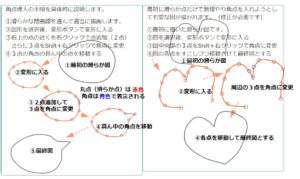
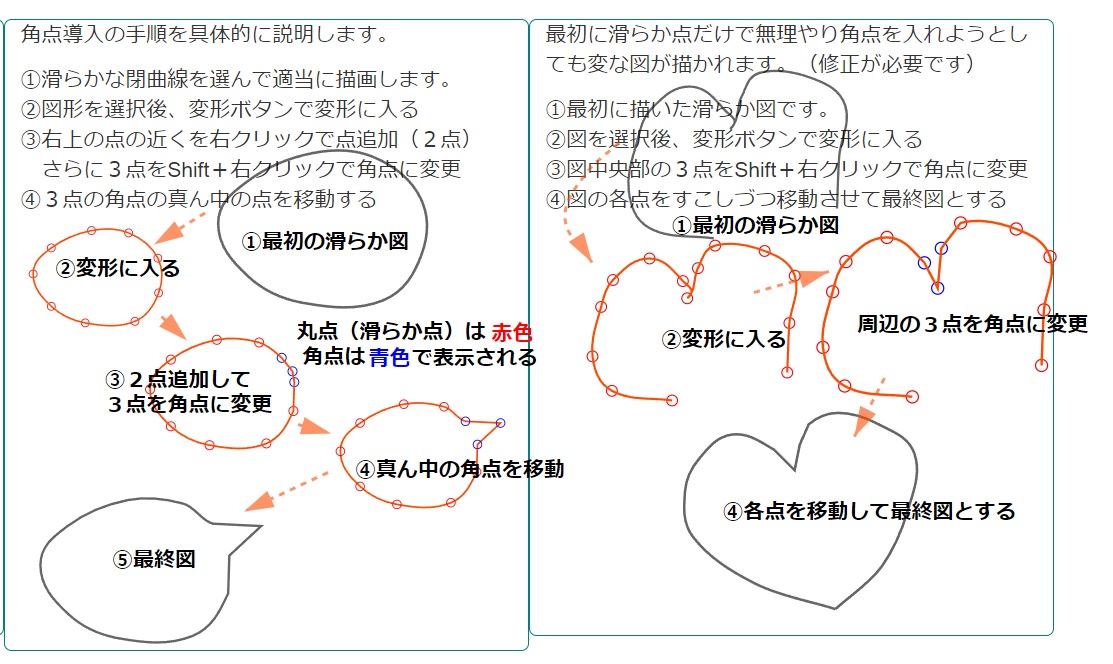
図2. 滑らか描画に角点を導入
 図1.Script機能
図1.Script機能
 お知らせ
お知らせ 図1.Script機能
図1.Script機能
コメント
Nice share!
I’m not sure what Area 52 has to do with any of this?
please download the My Note Demo version and try to draw smooth lines.
Insightful piece
Excellent write-up